جلوگیری از بسته شدن ناخواسته گوگل کروم Google Chrome
ژوئن 1, 2016دانلود نرم افزار Internet Alert برای تست وصل بودن به اینترنت
جولای 4, 2016اگر شما هم اخیرا متوجه شده اید که فونت های جدید فیس بوک چقدر آزار دهنده هستند، این راهنما می تواند به شما کمک کند فیس بوک و هر سایت دیگری را دقیقاً همانطور که دوست دارید ببینید!

مشکل اینجاست که توسعه دهندگان فیس بوک، کمتر توجهی به زبان پارسی دارند، و برای آنها مهم نیست که خط و نمایش فونت فارسی خوب هست یا نه. با روش هایی که در این راهنما ارائه خواهد شد، شما خواهید توانست برای مرورگر خود اسکریپت ها و کد های سفارشی بنویسید تا سایت های مورد علاقه شما با فونت و شکل و شمایلی که شما دوست دارید نمایش داده شوند.
استایلیش Stylish
استایلیش یکی از افزونه های محبوب فایرفاکس Firefox و گوگل کروم است. شما ابتدا این افزونه را در فایرفاکس نصب کنید:

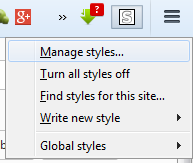
وقتی این افزونه را نصب کردید، یک دگمه ی [ S ] در سمت راست بالای فایرفاکس ظاهر خواهد شد.
اکنون بر روی S کلیک کنید و Manage Styles را بزنید:

سپس روی Write New Style کلیک کرده و کد زیر را بنویسید:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("facebook.com"),
url-prefix(javascript:) {
/* applies font to all generic HTML tags */
* {
font-family: Droid Arabic Naskh, Droid Arabic Kufi, Tahoma, A Soraya, A Yasamin, B Bardiya, B Helal, B Homa, B Jalal, B Mitra, B Morvarid, B Sara, B Traffic, Arial !important;
/*font-size: 12px !important;*/
}
}
جلوی Name بنویسید: neoFacebook و سپس ذخیره کنید.
اکنون صفحه فیس بوک را باز کنید تا ببینید که فونت جدید بجای فونت ناخوانای قبلی فیس بوک نمایش داده می شود. :)
خوب، حالا ممکن است بخواهید بدانید چه فونت هایی بهتر هستند برای فیس بوک. اولاً باید بگوییم که نوشتار متن در فیس بوک ریز است. یعنی هر فونتی جواب نمی دهد. فقط فونت هایی که با سایز های ریز خوانا هستند برای فیس بوک مناسب می باشند.
شما می توانید سایز فونت را نیز برای کل فیس بوک تغییر دهید. کافی است کد زیر را تغییر دهید:
/*font-size: 12px !important;*/
تغییر داده شود به:
font-size: 12px !important;
با این دستور، همه ی نوشته ها فونت 12 پیکسل پیدا می کنند در فیس بوک. حتی اگر فیس بوک تیتر های درشت بخواهد نشان دهد، دیگر نمی تواند و همه ی تیتر ها و متن ها با دستور فوق 12 پیکسل یا هر مقداری که شما تعیین کنید نمایش داده خواهند شد.
شما می توانید با این کد ها که در اصل CSS هستند کار کنید. می توانید بجای اعمال به همه ی صفحه، فقط به بلوک نوشته ها اعمال کنید:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("facebook.com"),
url-prefix(javascript:) {
/* applies font to post blocks */
.userContentWrapper {
font-family: Droid Arabic Naskh, Droid Arabic Kufi, Tahoma, A Soraya, A Yasamin, B Bardiya, B Helal, B Homa, B Jalal, B Mitra, B Morvarid, B Sara, B Traffic, Arial !important;
font-size: 12px !important;
}
}
اگر کد سی اس اس فوق را وارد کنید، فقط بلوک هایی که دوستان پست می گذارند، اندازه و نوع فونت تغییر خواهد کرد و دیگر قسمت ها دست نخواهد خورد.
اما اگر علاقمند به تغییر اندازه فونت ها نیستید، پیشنهاد می کنیم که از فونت هایی استفاده کنید که با سایز ریز قابل خواندن و خوانا هستند.
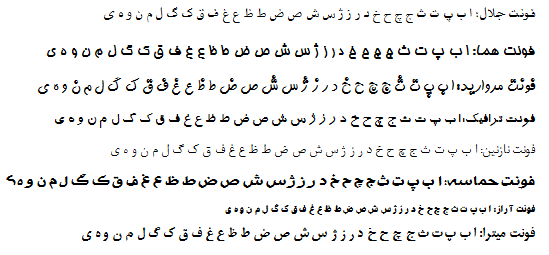
معرفی فونت مناسب برای فیس بوک
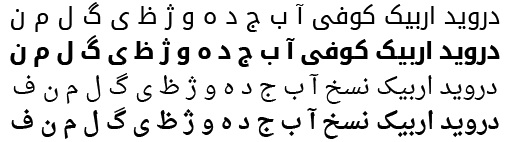
دروید عربی نسخ Droid Arabic Naskh و دروید عربی کوفی Droid Arabic Kufi (دانلود فونت فارسی)

- B Jalal (دانلود فونت فارسی)
- B Homa (دانلود فونت فارسی)
- B Morvarid (دانلود فونت فارسی)
- B Traffic (دانلود فونت فارسی)
- B Nazanin (دانلود فونت فارسی)
- A Hamase (دانلود فونت فارسی)
- A Araz (دانلود فونت فارسی)
- A Mitra_1 (دانلود فونت فارسی)

اکستنشن گوگل کروم برای فونت فیس بوک
اگر به راهکار فوق توجه کرده باشید، از یک دستور
@-moz-document domain("facebook.com")
استفاده می کند که مختص موزیلا فایرفاکس است. افزونه ی استایلیش در گوگل کروم هم قابل نصب است، ولی متاسفانه ما نمی توانیم با دستور فوق، تغییرات را فقط به فیس بوک اعمال کنیم و مجبور خواهیم شد که همه ی سایت ها را تغییر دهیم و مشخصاً این مطلوب ما نیست.
پس می آییم از اکستنشن Tampermonkey استفاده می کنیم. پس از دانلود و اضافه کردن تمپرمانکی به گوگل کروم، آیکن مربعی با دو دایره ظاهر می شود.
بر روی آن کلیک کنید:
و گزینه ی add a new script را زده و کد زیر را در آن وارد می کنیم:
// ==UserScript==
// @name neoFacebook
// @namespace http://neomarket.ir/
// @version 1.0
// @description We are NEO. We are One!
// @author neoMarket
// @match http*://www.facebook.com/*
// @grant none
// @connect self
// @connect *
// ==/UserScript==
(function() {
document.body.style.fontFamily="Tahoma";
})();
ذخیره را بزنید و اکنون به صفحه فیسبوک مراجعه کنید و خواهید دید که فونت های صفحه فیسبوک همه Tahoma شده اند. همانطور که می دانید، شما می توانید بسته به فونت مورد علاقه ی خود، کلمه Tahoma را در دستور فوق تغییر دهید.
در پایان، یک ویدئوی جالب با توضیحات فارسی را معرفی می کنیم که می توانید با استفاده از راهکار های آن، نیز فونت فیس بوک را تغییر دهید.
https://www.youtube.com/watch?v=v4OPs5VI3wE
در این ویدیو، یک اکستنشن گوگل کروم معرفی می شود به نام: Facebook Font که البته تنها کاری که می کند اینست که یک کد CSS ساخته و فونت را تغییر می دهد و فقط در کروم قابل استفاده است.
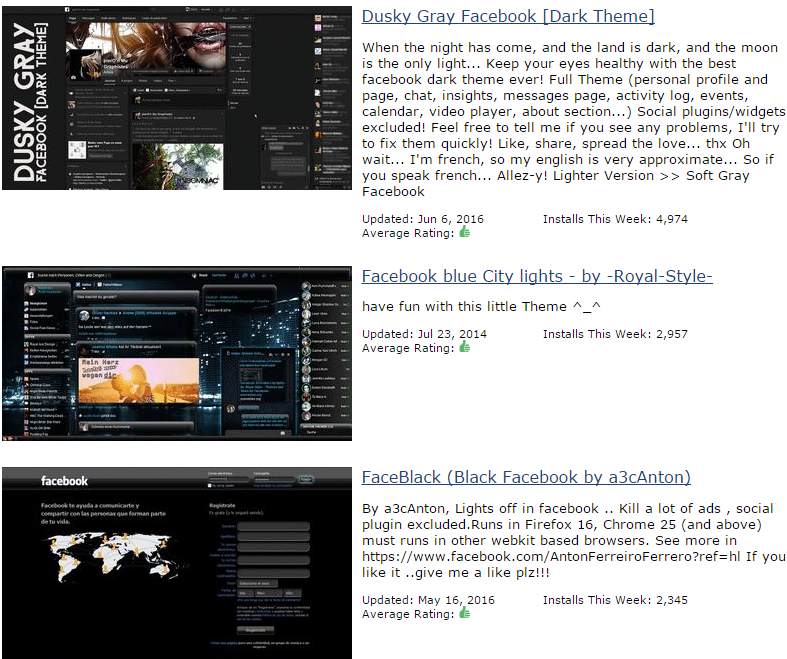
پ.ن. استایلیش قابلیت های جالبی دارد. اگر به صفحه facebook خود بروید و بر روی آیکن S کلیک کنید و گزینه find styles for this site را بزنید، استایل های باحالی را برای فیس بوک خواهید یافت و همه آنها برای شما قابل استفاده هستند.

از نتیجه ی کار ما را هم بی خبر نگذارید. موفق باشید.






3 دیدگاه ها
آقا دستت طلا. ترکوندی. مرسی مرسی مرسی، چشمام داشت کور میشد از فونت بد فیسبوک :)
:)
عالیست