جدول کامل علامت ها و کاراکتر های رگولار اکسپرشن
نوامبر 7, 2014رگولار اکسپرشن قسمت دوم
نوامبر 7, 2014این قسمت سوم و پایانی از آموزش گام به گام رگولار اکسپرشن می باشد. در قسمت های اول و دوم، نحوه ایجاد اکسپرشن مورد نیاز را یاد گرفتیم. همچنین با توابعی از PHP و Javascript آشنا شدیم که با Regular Expressions کار می کنند. و همچنین با ابزار آنلاینی آشنا شدیم که در تست کردن به ما کمک می کند. اکنون می خواهیم با هدف تمرین بیشتر، با مثال هایی کاربردی این آموزش را به پایان برسانیم. اگر شما پیش از این با دستور زبان و syntax ریحکس Regex آشنایی دارید می توانید به مطالعه ی تنها این بخش اکتفا کنید.
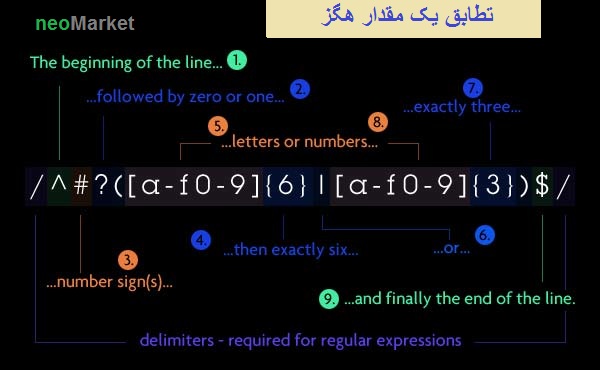
تطابق یک عدد هگز
عدد های هگزادسیمال با # شروع شده و دارای اعداد از 0 تا 9 و حروف از A تا D هستند. حروف آنها می تواند lowercase نیز باشد. اگر کد هگز رنگ ها را دیده باشید، می دانید که کد چیزی شبیه این است:
#FFFFFF #fff #cc006d #58ff40
در این برگه یک ابزار رنگ آنلاین وجود دارد تا بتوانید کد رنگ ها را براحتی پیدا کنید.
خوب، با دانستن این اطلاعات، فرض کنید می خواهیم یک کد رنگ که عددی هگزادسیمال است را درون متن پیدا کنیم. به پترن زیر توجه کنید:

از آنجایی که کد رنگ هم می تواند 3 و هم 6 کاراکتری باشد، مجبوریم دو کلاس کاراکتر درست کنیم و آنها را با عملوند مقایسه “یا” (| پایپ) از هم جدا کنیم. علامت شارپ که در ابتدا باید باشد چون در همۀ کد های هگز وجود دارد. سپس یک گروه ایجاد می کنیم تا آنرا در خروجی داشته باشیم. و همانطور که گفتیم، دو کلاس ایجاد کرده و با | از هم جدا می کنیم. کلاس ها محدودیت کاراکتر {3} یا {6} دارند. همچنین فراموش نکنید که کاراکتر های a تا f می توانند در آن رشته باشند.
خوب، حالا به یک تطابق مهم می رسیم. تطابق یک آدرس URL. برای این، باید ابتدا بدانیم که یو آر ال ها می توانند مانند زیر باشند:
http://neomarket.ir/ http://www.google.com https://www.google.com http://example.com/%D9%85%D8%AA%D9%86.html http://www.example.com/this_is_an_article.php http://example.com/this-is-an/article.aspx
خوب. کار مسلما پیچیده تر از مثال های قبلی می باشد. آدرس ها هم می توانند با http شروع شوند و هم با https. و حتی بعضی آدرس ها می توانند با ftp یا پروتکل های دیگر شروع شوند. برای سادگی فقط http و https را در نظر می گیریم:
/^(https?)$/
همانطور که می بینید، علامت سوال باعث می شود که s قسمت اول اختیاری باشد. یعنی اگر وجود نداشته باشد هم تطابق شکل می گیرد.
/^(https?):\/\/(www\.)?([a-z0-9.-]+)\.([a-z]{2,4})\/?([\/a-zA-Z0-9-_%\.\?=]*)?\/?$/
با بررسی پترن فوق، مشاهده می کنیم که پس از چک کردن http یا https، کالن دابل اسلش چک می شوند. سپس یک گروه ایجاد می شود که .www را در آن بررسی می کند. علامت سوال اطمینان ایجاد می کند که این گروه اختیاری است. سپس یک کلاس خواهیم داشت که نام دامین شما خواهد بود. و نقطه و پسوند سایت (دات کام، دات نت و..) که می تواند بین 2 تا 4 کاراکتر باشد. سپس اسلش اختیاری و ادامه ی لینک چک می شوند. ستاره می گوید که ادامه ی لینک می تواند صفر یا بیشتر باشد و می تواند شامل کاراکتر های مختلفی مانند / _ – % = ؟ و.. باشد.
البته نوشتن یک الگوی کامل برای URL ها که همه ی حالت ها را در بر بگیرد خیلی پیچیده است. اخیرا دامنه های یونیکد نیز اضافه شده اند که اگر الگویی جامع می خواهید؛ می بایست همه ی این حالت ها را پوشش دهید.
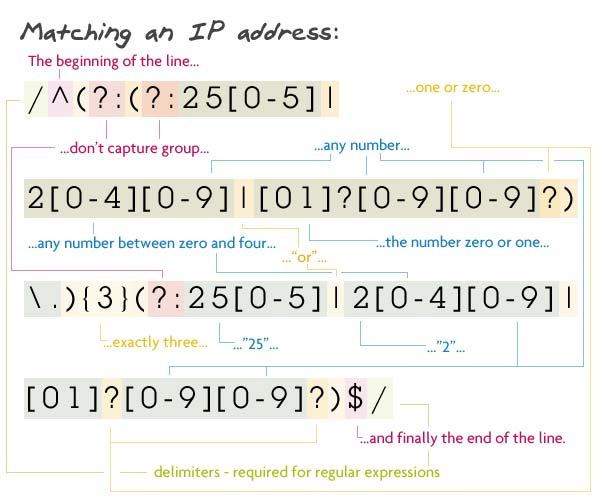
تمرین بعدی: تطبیق IP آدرس
حتما می دانید که 127.0.0.1 یک آدرس آی پی است. همچنین 10.111.222.333.
آی پی ها از چهار قسمت تشکیل شده اند که هر قسمت می تواند یک عدد یک تا سه رقمی باشد.

/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/
پرانتز اول شامل یک پرانتز دیگر است. این پرانتز هایی که با علامت سوال کالن شروع می شوند، non-capturing group هستند. یعنی مقداری بر نمی گردانند. در پرانتز داخلی بررسی می شود که اولین عدد شبیه 254 یا 255 باشد و عدد 256 مورد قبول نباشد. یا اینکه یک عدد سه رقمی باشد که اولش 20 و 21 و 22 و 23 و24 باشد. یا شبیه 123 یا 039 باشد. دو تا از رقم ها نیز اختیاری هستند. و سپس باید نقطه آمده باشد تا این گروه عمل کند. {3} تعیین می کند که سه تا از این گروه ها باید در متن وجود داشته باشند. تنها تفاوت این گروه با گروه بعدی عدم وجود نقطه است. گروه آخر نباید نقطه داشته باشد. یعنی اگر وجود داشته باشد جزو پترن نخواهد بود.
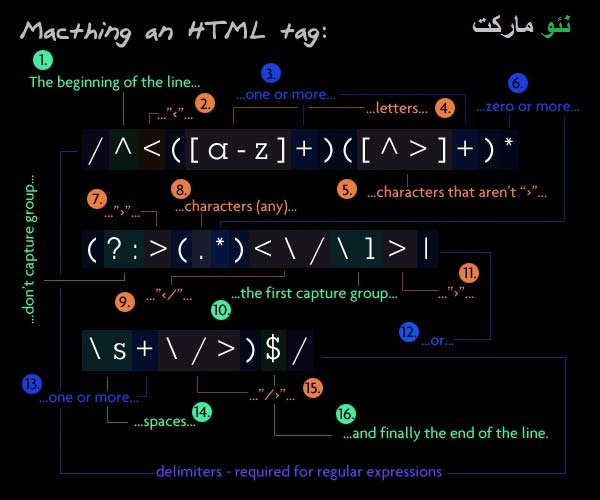
تمرین آخر: پیدا کردن تگ های اچ تی ام ال HTML
در پایان، به پیدا کردن تگ های اچ تی ام ال می پردازیم که یکی از کاربرد های مهم رگلار اکسپرشن می باشد.
/^<([a-z]+)([^<]+)*(?:>(.*)<\/\1>|\s+\/>)$/

بخش اول نشان می دهد که تگ باید با > شروع شود و در آن می تواند حروف یا هر علامتی بجز < وجود داشته باشد. علامت ها اختیاری هستند. ولی حروف اختیاری نیستند. یعنی تگ نباید خالی باشد. سپس، باید علامت < اتفاق بیوفتد. این نشان می دهد که opening tag تمام شده است و باید اکنون یک رشته متنی را دریافت کنیم. پرانتزی که دات ستاره دارد این کار را انجام می دهد. ستاره نشان می دهد که این بخش هم اختیاری است. سپس > دوباره باید اتفاق بیوفتد. در closing tag دو اتفاق می تواند بیافتد. یا با فاصله </ تمام شود یا بک اسلش و همان متن opening تگ و < بیاید. متغیر پرانتز اول را با عدد 1 نشان می دهیم. پس اگر بک اسلش 1 و < داشته باشیم، مطمئن خواهیم بود که تگ بسته شده است.
این تمرین ها را در ابزار آنلاین ریجکس تست کنید.
سعی کنید تمرین های بیشتری را در سایت های مختلف پیدا کرده و برای خود انجام دهید. موفق باشید.
برای تمرین های بیشتر:
http://regexone.com/
- توجه کنید که مقالات نئو مارکت به شما کمک می کنند تا دانش خود را در زمینه اینترنت و کامپیوتر و برنامه نویسی بالا بیاورید.
- اگر این مقاله را مفید می دانید، با امتیاز دادن به مقاله، ما را یاری رسانید.
- همچنین، توجه کنید که دوستان شما این مقاله را نمی بینند! شما می توانید با کلیک کردن بر دکمه های اشتراک گذاری که در زیر می بینید، این مقاله را به دوستان خود در شبکه های اجتماعی نشان بدهید.