یاهو و فایرفاکس، دست در دست هم علیه گوگل!
ژانویه 7, 201522 عکس تبلیغی خلاقانه که شما را وادار می کنند دو بار نگاه کنید!
ژانویه 11, 2015مقایسه ی em و px و pt و % در CSS
کدام یک از واحد های پیکسل، em، پوینت pt، یا درصد % را باید در CSS برای اندازه فونت font-size به کار ببریم؟ پاسخ این پرسش را در این مقاله آموزشی از نئو مارکت بیابید.
یکی از جنبه های گیج کننده ی CSS، استفاده از ویژگی font-size برای اندازه دادن به متن است. در سی اس اس، شما چهار واحد در اختیار دارید که می توانید با آنها اندازه ی متن را مقیاس کنید و در مرورگر نمایش دهید. کدام یک از این واحد ها برای وب بهتر هستند؟ این سوالی است که گفتگو ها و نقد های متعددی را بهمراه داشته است. پیدا کردن پاسخ قطعی می تواند کمی مشکل باشد، زیرا خود سوال کمی مشکل است.
بیایید با این واحد ها آشنا شویم
- Em ها (em): ای ام یک واحد بسط پذیر است که در رسانه های متنی وب بکار می رود. یک em معادل اندازه فونت کنونی است. مثلاً، اگر فونت سایز document یا صفحه 12pt باشد، 1em نیز معادل 12pt خواهد بود. Em ها طبیعتا بسط پذیر هستند، پس 2em معادل 24pt و 5em معادل 60pt خواهد بود و الی آخر. Em ها دارند در صفحات وب محبوب تر می شوند بخاطر بسط پذیری و طبع موبایل-فرند بودن آنها.
- پیکسل ها (px): بر خلاف ای ام ها، پیکسل ها واحد های ثابتی هستند که در رسانه ی تصویری استفاده می شوند (یعنی به تصویر کامپیوتر یا موبایل بستگی دارند). یک پیکسل معادل است با یک نقطه بر روی صفحه نمایشگر (کوچکترین جزء رزولوشن تصویر). بسیاری از طراحان وب از واحد های پیکسل در صفحات وبسایت استفاده می کنند تا یک نمایش کامل پیکسلی از سایت را همانطور که در مرورگر نشان داده می شود ارائه دهند. یک مشکلی که واحد پیکسل دارد این است که قابلیت بسط یا کاهش اندازه تصویر ندارد و همیشه ثابت است. بنابر این در موبایل یا مانیتور های بزرگ دارای مشکلاتی هست.
- نقطه ها (pt): نقطه ها بطور سنتی در رسانه های پرینت (چاپگر ها) استفاده می شوند (منظور هر چیزی است که بر روی کاغذ چاپ می شود). یک پوینت (نقطه) معادل است با 1/72 اینچ یا 347 میلیمتر. نقطه ها تقریبا اندازه ی پیکسل ها هستند، از این لحاظ که واحد های اندازه-ثابتی هستند که نمی توانند بزرگ و کوچک شوند.
- پرسنت یا درصد (%): واحد درصد مانند em است، ولی یک سری تفاوت های اساسی دارد. اول اینکه font-size کنونی همیشه 100% درنظر گرفته می شود. هر اندازه ای که باشد. مثلا 12pt می تواند معادل 100% باشد. و این در دستگاه های موبایل و غیره بخوبی کش می آید. و شما برای فونت های درشت تر و ریز تر براحتی می توانید از درصد های بیشتر و کمتر استفاده کنید.
پس فرق اینها چیست؟
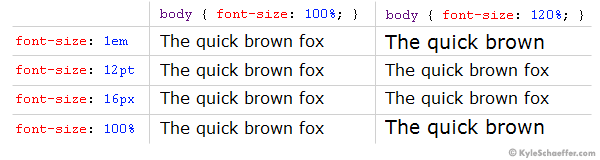
بهترین راه برای فهمیدن فرق بین اینها در یک مثال عملی است. بطور کل، 1em مساوی 12pt مساوی 16px مساوی 100% می باشد. بیایید ببینیم وقتی از این اندازه فونت ها استفاده می کنیم، چه اتفاقی می افتد، زمانی که فونت پایه ی صفحه (body font-size) تغییر می کند:

همانطور که می بینید، هم em و هم درصد بزرگتر می شوند وقتی که اندازه فونت پایه بزرگتر می شود، ولی پیکسل و دات ثابت می مانند. نوشتن صفحه وب با اندازه های ثابت کار را خیلی راحت می کند، چون همه چیز جای مشخصی دارد؛ ولی برای کاربران، اندازه های قابل بسط مناسب تر است تا بر روی هر ماشین و دستگاهی که صفحه را می بینند اندازه متن خود را مطابقاً تنظیم کند. بهمین دلیل، استفاده از واحد های em و درصد برای متن صفحات وب ترحیج داده می شود.
Em در مقابل درصد
تشخیص دادیم که بهتر است از واحد های پیکسل و پوینت در صفحات وب استفاده نکنیم. پس برای ما ای ام و درصد باقی می مانند. در تئوری، واحد های em و % یکی هستند، ولی در عمل، یک تفاوت های ناچیزی وجود دارند که لازم است شما آنها را بدانید.
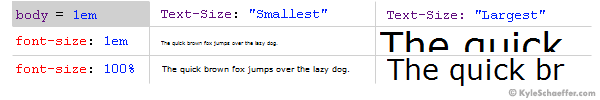
در مثال فوق، ما از واحد پرسنتیج (درصد) بعنوان فونت سایز پایه استفاده کردیم (در تگِ بادی). اگر شما font-size پایه را از درصد به em تغییر دهید (یعنی: body{font-size: 1em;})، احتمالا تفاوتی را احساس نخواهید کرد. بیایید ببینیم وقتی فونت سایز بادی 1em است و کاربر تنظیم Text Size مرور گر خود را تغییر می دهد چه می شود (این گزینه در برخی مرورگر ها وجود دارد).

وقتی تکست سایز مرورگر کاربر روی “متوسط” تنظیم می شود، تفاوتی بین emها و درصد وجود ندارد. وقتی این تنظیم عوض می شود، تفاوت آشکار می شود. در تنظیم کوچکترین اندازه (Smallest)، ام ها بسیار کوچکتر از پرسنتیج هستند، در حالیکه در تنظیم Largest کاملا بر عکس است، و ام ها بسیار بزرگتر از درصد نشان داده می شوند. در حالیکه ممکنه برخی بگویند خوب، واحد های em همانقدر که قرار بوده بسط داده شده اند، ولی متن em بسیار ناگهانی بسط پیدا می کند، به گونه ای که متن های ریز آن بسختی خوانا خواهند شد در برخی سیستم ها.
نتیجه داوری
در تئوری، واحد ای ام استاندارد نوین برای فونت سایز های وب است، ولی در عمل واحد درصد % بنظر می آید که نمایش پایدار تر و قابل استفاده تری برای کاربران فراهم کند. وقتی تنظیمات کاربر تغییر می کنند، متن درصدی با نرخ معقولی رشد می کند، و به طراح ها اجازه می دهد که خوانا بودن، قابل استفاده بودن و زیبایی را رعایت کنند.
برنده ی نهایی: درصد (%).
اما پیش از پایان، به نکاتی در این باره توجه کنید:
زمانی که ما از فونت سایز درصد پایه استفاده می کنیم:
body { font-size: 62.5%; }
می توانیم از ام ها یا درصد ها در بقیه تعریف های CSS استفاده کنیم تا به آنها مقدار دهیم، زیرا در اینصورت مرورگر هنوز از مزایای درصد در فونت سایز صفحه بهره می برد. معمولاً طراح های وب سایت همین روش را پیش می گیرند. یعنی یک فونت سایز با درصد در پایه تعریف می کنند و بقیه فونت سایز ها را با em مقدار می دهند.
پیکسل ها نیز تقریبا دارای جایگاهی هستند در طراحی سایت برای اندازه فونت ها. می دانیم 12px چه معنی ای دارد. ولی با ورود تکنولوژی های موبایل با دانسیته پیکسل و رزولوش های بالا (حدود 300 پیکلس در هر اینچ یا دو و نیم سانت) این فونت سایز ها را بقدری کوچک نشان می دهند که نمی توان آنها را خواند. در نتیجه، باید روش های مختلفی را آزمود تا نتیجه ی بهتری بدست بیاید.
در طراحی ریسپانسیو، می توان قوانین مختلفی برای اندازه صفحه های مختلف وضع کرد بطوریکه دستگاه های با عرض تصویر کمتر از 600px دارای فونت های درشت تری مانند 24px پیسکل باشند. یا می توان حتی از em و درصد برای موبایل استفاده کرد تا استفاده از پیکسل در دستگاه های با صفحه کوچک تر به مشکل بر نخورد.






14 دیدگاه ها
ممنون مفید بود
خواهش می کنم!
wow چقدر بهتر از دیگران توضیح داده بودین مرسی واقعا
خواهش می کنم. :)
تشکر داداشبا توجهبه تجربه ای کع داری یه راهنمایی ازت میخواستم.
من رشتم تجربی بود به خاطر علاقم به کامپیوتر از دانشگاه انصراف دادم یعنی چند سال از عمرم رو هدر کردم قصد دارم برنامه نویسی بخونم چون میگن اینده دار در کنارش چون برا تغییر رشته باید مهارت کامپیوتر بگیرم و چون خود خوان هستن من طراحی صفحات وب رو میخوام انتخاب کنم تا هم خودم بتونم بخونمشون هم اینکه بتونم از طریق طراحی سایت کمک خرجی داشته باشم داداشم حالا به نظر تو انتخابم درست یا نه؟ و اینکه سریع ترین و بهترین راه برای طراحی سایت چیه؟ ببخشید طولانیی شد پیشاپیش ممنونم ازت
آسان ترین راه، یاد گرفتن پایه ی PHP و نحوه کار با CMS ها خواهد بود. موفق باشید.
یعنی از اول برم پی اچ پی وcmsشروع کنم؟ پیش نیاز هاش چی؟اول کدوم. یاد بگیرم بهتر
دوست عزیز، CMS ها برای این توسعه داده می شوند تا کسانی که دارای دانش کافی برای برنامه نویسی PHP یا ASP نیستند نیز بتوانند برای خود سایت طراحی کنند. بنا بر این، حتی بدون دانش PHP نیز شما می توانید سایت داشته باشید. یکی از معروفترین CMS های حال حاضر، وردپرس می باشد. کافی است شما از سایت وردپرس (wordpress.org) این سیستم مدیریت محتوا را دانلود کرد و در سرور لوکال خود نصب کنید. و پس از طراحی سایت خود، آنرا در هاستی که خریده اید آپلود کنید. بدین ترتیب، بدون نیاز به برنامه نویسی، خواهید توانست سایت داشته باشید. جزئیات آپلود سایت بر روی هاست در این مقاله آورده شده است:
http://neomarket.ir/%D8%A2%D9%BE%D9%84%D9%88%D8%AF-%DA%A9%D8%B1%D8%AF%D9%86-%D8%B3%D8%A7%DB%8C%D8%AA-%D8%B1%D9%88%DB%8C-%D9%87%D8%A7%D8%B3%D8%AA%D8%8C-%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D8%AA%D8%B5%D9%88%DB%8C%D8%B1%DB%8C/
تشکر داداش
از پاسخگویی سریعتون ممنونم موفق باشی
برای کامنت گذاری سایت بعضی ها نمیدونن بای اعداد رو انگلیسی تایپ کنن و با خطا مواجه میشن و از کامنت گزاری صرف نظر میکنن
اوکی این قضیه رو باید سر فرصت بررسی کنم. ممنون از فیدبک و موفق باشید در طراحی سایت.
عالی بود . بهترین مقاله ای که در این با ره خواندم
مرسی
سلام
من محصل هستم و تو این فصل از کتاب طراحی صفحات وب دچار مشکل شدم ولی با یه سرچ تو گوگل و خوندن مطالب مفید شما همه چیو فهمیدم ممنونم🙏🌸
موفق باشید! :)